Webサイト運営者なら、お問い合わせフォームは必須ですが、自作するには手間やコストがかかります。
そこで、無料で手軽に使えるContact Form 7がおすすめです。
本記事では、Contact Form 7の機能や特徴、コピペで実装可能なフォームを提供します。
Webフォーム作成に不慣れな方でも、この記事を読めば誰でも簡単にWebフォームを作成することができます。Contact Form 7を使って、お問い合わせフォームの設置をスムーズに行いましょう。

お客様からのお問い合わせは大事ですね。



そうですね。でも、お問い合わせフォームって作るのが大変だし、面倒くさいんですよ。



それなら、Contact Form 7がオススメですよ!



Contact Form 7って何ですか?
Contact Form 7とは?
機能と特徴
Contact Form 7は、WordPressのプラグインとして提供されるお問い合わせフォーム作成ツールです。
簡単に使えることはもちろん、バリデーションやスパム対策機能、カスタマイズ性の高さなど、多彩な機能が魅力です。
基本設定の方法
Contact Form 7を有効化すると、標準フォームが自動で生成されます。
生成されたフォームのショートコードを記事本文に貼り付けるだけで使用できます。
フォーム作成の手順
基本設定のフォームを編集することで、フォームの内容やフォーム名、メール送信先などをカスタマイズできます。
まずはプラグインからContact Form 7を検索し、インストールしましょう。


フォームのカスタマイズ
Contact Form 7にはテンプレートを設定することができます。
まずインストールが完了したら管理画面左にある「お問い合わせ」→「コンタクトフォーム1」をクリックします。
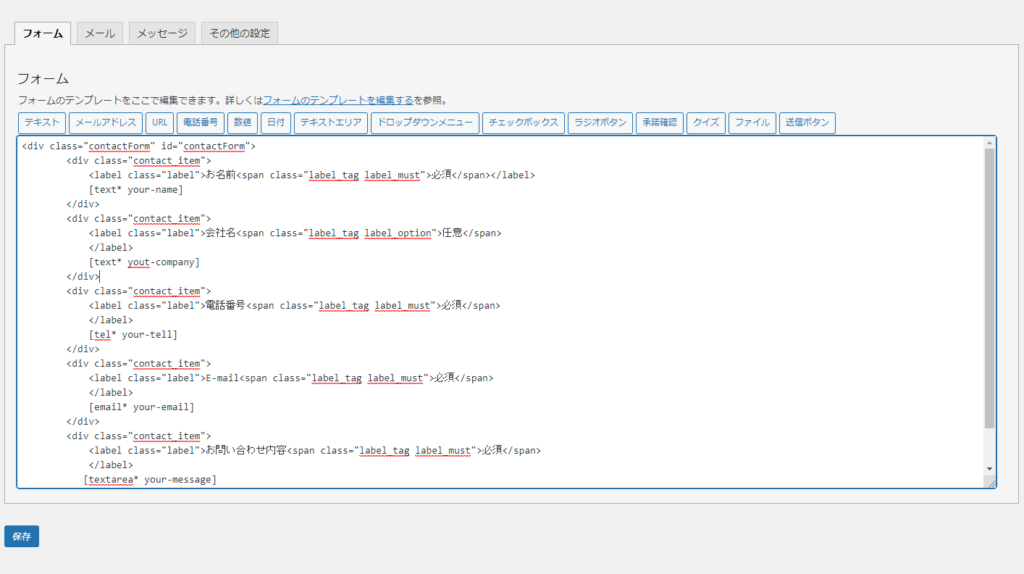
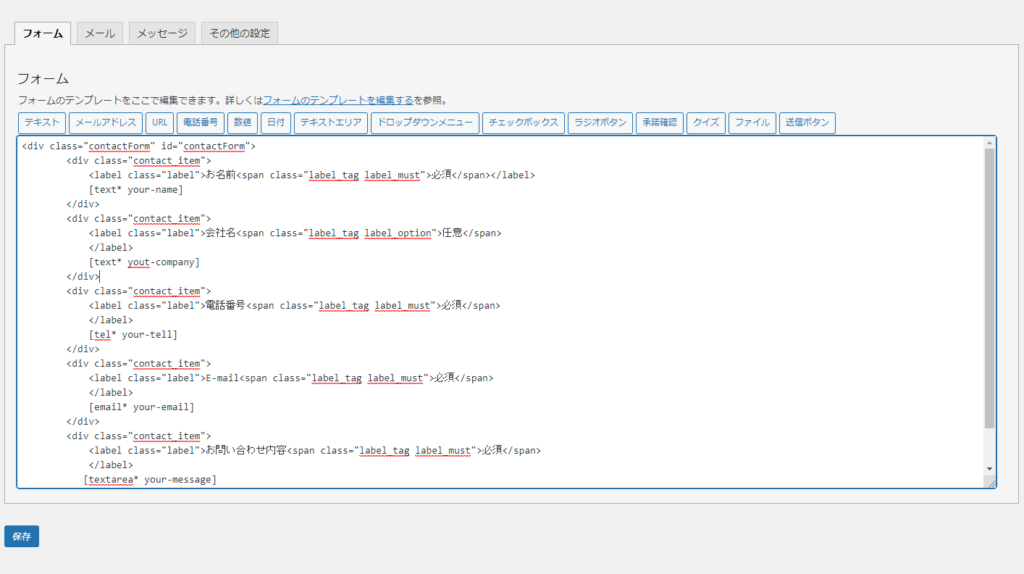
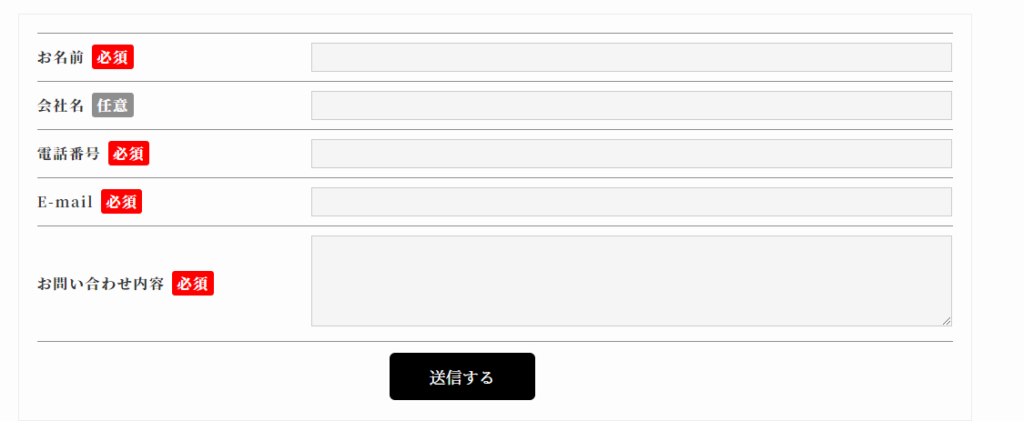
テンプレートを作成する際に下記のようにIDやクラスを指定できるのでカスタマイズしやすいかと思います。


下記のソースコードは上記のソースコードになります。
編集して使ってもそのまま張り付けてもおkです。
<div class="contactForm" id="contactForm">
<div class="contact_item">
<label class="label">お名前<span class="label_tag label_must">必須</span></label>
[text* your-name]
</div>
<div class="contact_item">
<label class="label">会社名<span class="label_tag label_option">任意</span>
</label>
[text yout-company]
</div>
<div class="contact_item">
<label class="label">電話番号<span class="label_tag label_must">必須</span>
</label>
[tel* your-tell]
</div>
<div class="contact_item">
<label class="label">E-mail<span class="label_tag label_must">必須</span>
</label>
[email* your-email]
</div>
<div class="contact_item">
<label class="label">お問い合わせ内容<span class="label_tag label_must">必須</span>
</label>
[textarea* your-message]
</div>
<div class="btn">[submit "送信する"]</div>
</div>- 訂正
-
[text* yout-company] ⇒ [text yout-company]
アスタリスク付きだと必須項目となるため任意項目はアスタリスクを外してください
上記のソースコードはアスタリスクを外しました
コピペ用
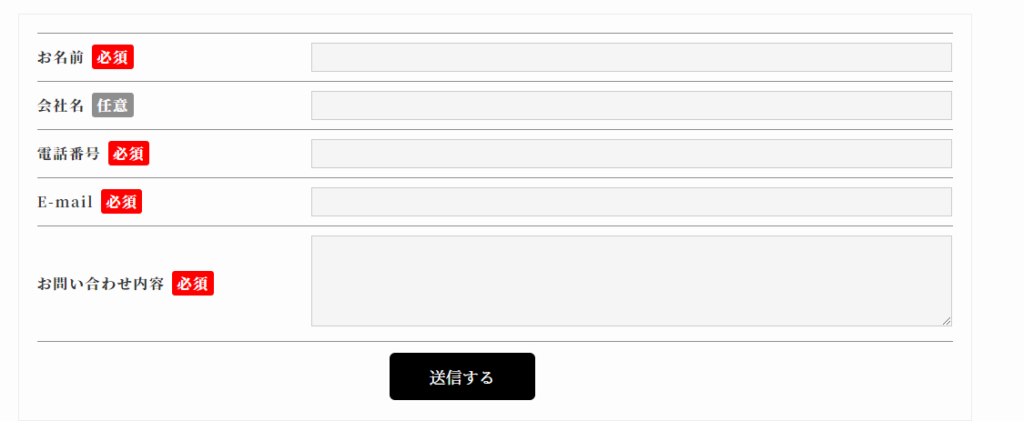
コピペで下記のようなフォームが実施できます。


まず、上記で設定したHTMLに対してスタイルをあてます。
WordPressで各々スタイルをあてていると思いますのでそこに張り付けてください
個人的にはSCSSの方が便利なのでSCSSで書いていますが全員がそうとは限らないので両方のパターンを掲載させていただきます。
SCSSの場合
/*contactfrom*/
/* 全幅指定 */
.contactForm {
max-width: 100%;
margin: 0 auto;
/* 各項目の下部余白と線 */
.contact_item {
// margin-bottom: 1.2rem;
border-bottom: solid 1px $coption;
padding: 10px 0;
&:first-child{
border-top: 1px solid $coption;
}
/* labelとinputをflex */
p {
display: flex;
justify-content: space-between;
align-items: center;
@include mq(lg) {
flex-direction: column;
}
// 名前
.label {
display: block;
font-size: 1rem;
line-height: 1.6;
letter-spacing: 0.1em;
font-weight: bold;
@include mq(lg) {
text-align: left;
width: 70%;
}
&_tag {
font-size: 1rem;
color: $cWhite;
border-radius: .2rem;
margin-left: .5rem;
padding: 2px 5px;
}
/* 必須タグ */
&_must {
background-color: $cmust;
}
/* 任意タグ */
&_option {
background-color: $coption;
}
}
}
// inputの幅
.wpcf7-form-control-wrap {
width: 70%;
}
input[type="text"],
input[type="email"],
input[type="tel"] {
border: solid 1px $cGray;
background-color: $cinput;
padding: .1rem;
font-size: 18px;
width: 100%;
}
textarea {
border: solid 1px $cGray;
background-color: $cinput;
height: 100px;
font-size: 18px;
width: 100%;
}
}
/* 送信ボタン */
.btn {
margin-top: 10px;
text-align: center;
input[type="submit"] {
background: $cbtn;
border: 2px solid $cWhite;
width: 164px;
height: 56px;
color: $cWhite;
text-align: center;
cursor: pointer;
border-radius: .5rem;
font-size: 18px;
/* ボタンにホバーした時 */
&:hover {
color: $cbtn;
background-color: $cWhite;
border-color: $cbtn;
}
}
}
}CSSの場合
/*contactfrom*/
/* 全幅指定 */
.contactForm {
max-width: 100%;
margin: 0 auto;
/* 各項目の下部余白と線 */
/* 送信ボタン */
}
.contactForm .contact_item {
border-bottom: solid 1px #8f8e8e;
padding: 10px 0;
/* labelとinputをflex */
}
.contactForm .contact_item:first-child {
border-top: 1px solid #8f8e8e;
}
.contactForm .contact_item p {
display: flex;
justify-content: space-between;
align-items: center;
}
@media screen and (max-width: 960px) {
.contactForm .contact_item p {
flex-direction: column;
}
}
.contactForm .contact_item p .label {
display: block;
font-size: 1rem;
line-height: 1.6;
letter-spacing: 0.1em;
font-weight: bold;
/* 必須タグ */
/* 任意タグ */
}
@media screen and (max-width: 960px) {
.contactForm .contact_item p .label {
text-align: left;
width: 70%;
}
}
.contactForm .contact_item p .label_tag {
font-size: 1rem;
color: white;
border-radius: 0.2rem;
margin-left: 0.5rem;
padding: 2px 5px;
}
.contactForm .contact_item p .label_must {
background-color: red;
}
.contactForm .contact_item p .label_option {
background-color: #8f8e8e;
}
.contactForm .contact_item .wpcf7-form-control-wrap {
width: 70%;
}
.contactForm .contact_item input[type=text],
.contactForm .contact_item input[type=email],
.contactForm .contact_item input[type=tel] {
border: solid 1px #ccc;
background-color: #f5f5f5;
padding: 0.1rem;
font-size: 18px;
width: 100%;
}
.contactForm .contact_item textarea {
border: solid 1px #ccc;
background-color: #f5f5f5;
height: 100px;
font-size: 18px;
width: 100%;
}
.contactForm .btn {
margin-top: 10px;
text-align: center;
}
.contactForm .btn input[type=submit] {
background: #000000;
border: 2px solid white;
width: 164px;
height: 56px;
color: white;
text-align: center;
cursor: pointer;
border-radius: 0.5rem;
font-size: 18px;
/* ボタンにホバーした時 */
}
.contactForm .btn input[type=submit]:hover {
color: #000000;
background-color: white;
border-color: #000000;
}まとめ
Contact Form 7は、手軽に使えるお問い合わせフォーム作成ツールで、多彩な機能やカスタマイズ性の高さが魅力です。
コピペで簡単にフォームを作成できるため、初心者でも手軽に導入することができます。
Webサイト運営者は、ぜひこのツールを活用して、お問い合わせフォームの導入を検討してみてはいかがでしょうか。


